
C++ Fokus på sproget #09
Klasser og objekter i praksis – THE CLASS
Nu skal sketchen skrives om, således at så meget som muligt bliver lagt ind i en klasse. For god ordens skyld skal det nævnes, at man normalt ville konstruere sin klasse med det samme. Det er kun for at tydeliggøre forskellen mellem at arbejde med klasser/objekter og enkeltstående funktioner, at dette projekt er grebet an som i disse posts.
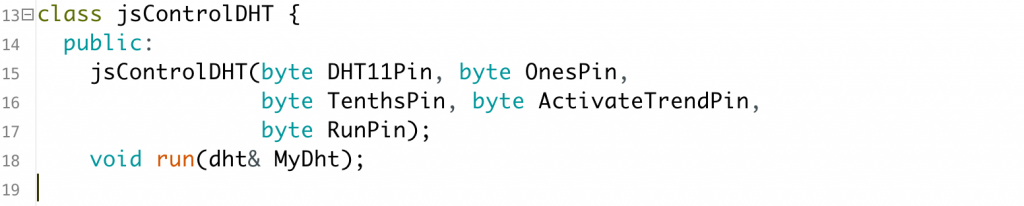
Allerførst skal klassen have et navn og da jeg allerede ved, at den skal laves til et library, kommer den til at have prefixet js. Klassen kunne derfor hedde jsControlDHT. Det vil være oplagt, at få overført oplysninger om, hvilke pins der skal bruges til dens constructor, som derfor skal udstyres med parametre til at tage imod disse værdier. Ud over det er der kun brug for at kunne tilgå en enkelt metode, som så at sige kan holde tingene i gang. Resten af koden kan derfor gemmes af vejen i klassens Private del. Derfor kommer Public delen kun til at indeholde få elementer og ser således ud:
Bemærk at Constructor hedder det samme som klassen. I erklæringen af void run optræder der en lidt speciel parameter, idet der står (dht& MyDht). Sådan lidt frit oversat betyder det, at parameteren er et objekt af klassen dht. Det hedder MyDht, men er ikke erklæret endnu. Derfor får compileren her besked på, at alle informationer vil dukke op på et senere tidspunkt, så der er ingen grund til at komme med fejlmeddelelser. Det er nødvendigt at gøre det sådan, for objektet MyDht kan først instantieres EFTER erklæringen af vores klasse.
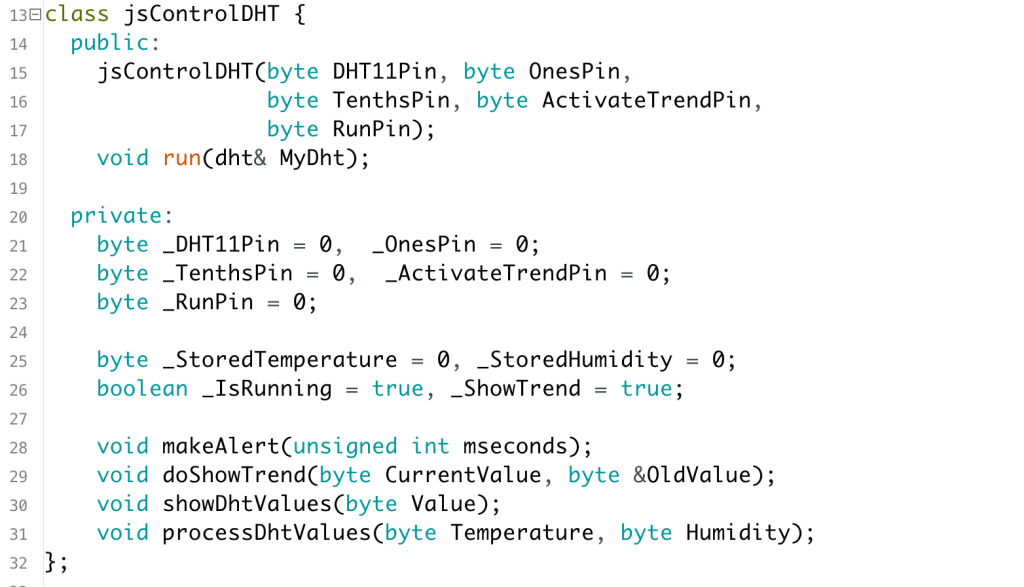
Klassen skal have nogle variable for at kunne lagre de værdier, der skal bruges undervejs. I denne klasse findes f. eks. variable ved navn _DHT11Pin, _OnesPin, _TenthsPin, _ActivateTrendPin og _RunPin. De ligger i Private delen og kan derfor ikke ses udefra, men kan benyttes af alle funktioner inden for klassen. Deres scope er med andre ord selve klassen og det mindsker behovet for globale variable i betydelig grad. Det samme gælder for de øvrige variable, der var globale variable i den rene “funktionsudgave” af sketchen. De øvrige funktioner kan også placeres i Private delen, da vi ikke har brug for at kunne tilgå dem udefra. Definitonen af klassen kommer derfor til at se således ud i sin helhed:
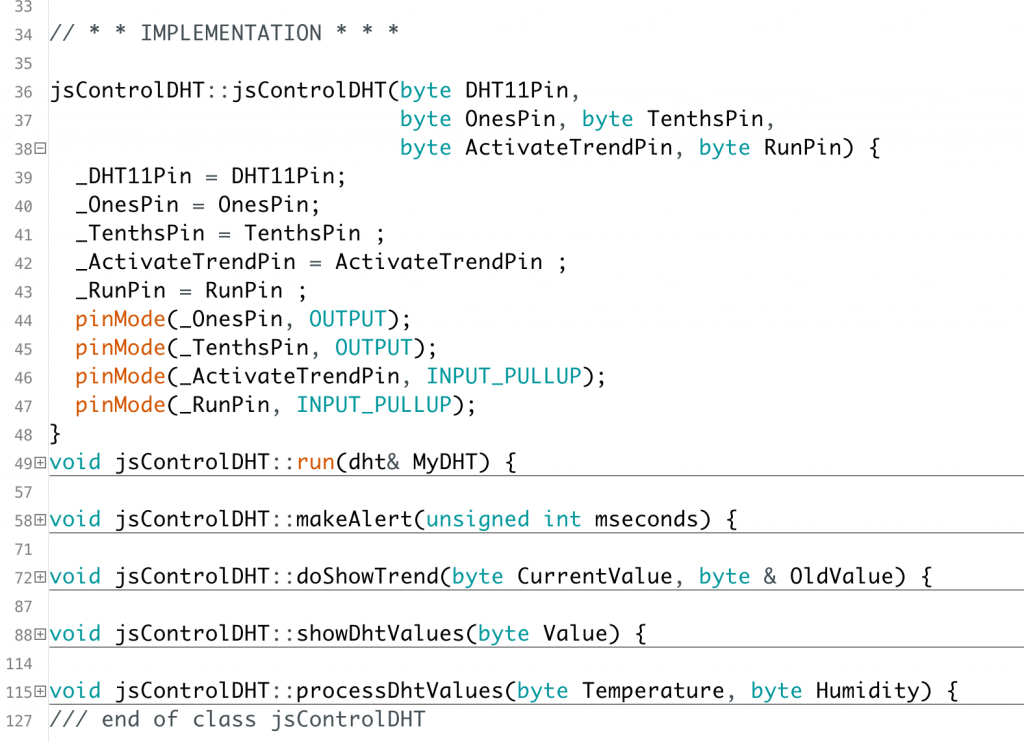
For at vores Class kan gøres færdig, skal Implementation delen skrives. Den ser således ud i delvis foldet form:
- Bemærk hvorledes parametrene til Constructor overføres til variable, som kan bruges alle vegne inden for klassen.
- Bemærk hvordan sidste halvdel af Constructor svarer ganske nøje til setup() i den første version af projektet.
- Bemærk hvorledes funktionerne knyttes til klassen ved hjælp af af det dobbelte kolon.
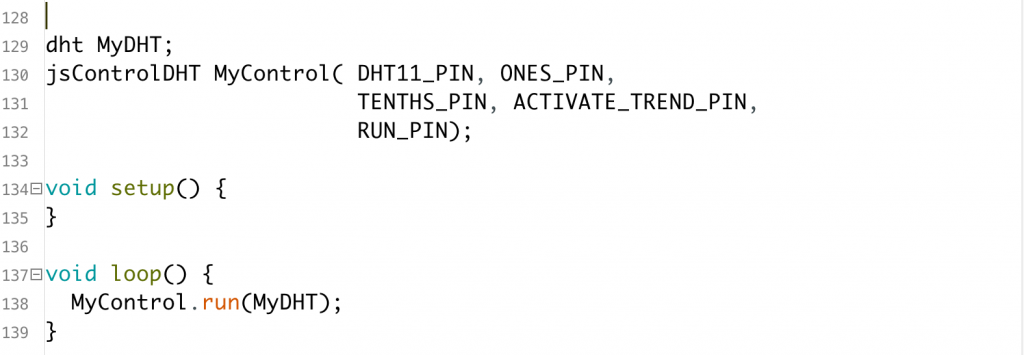
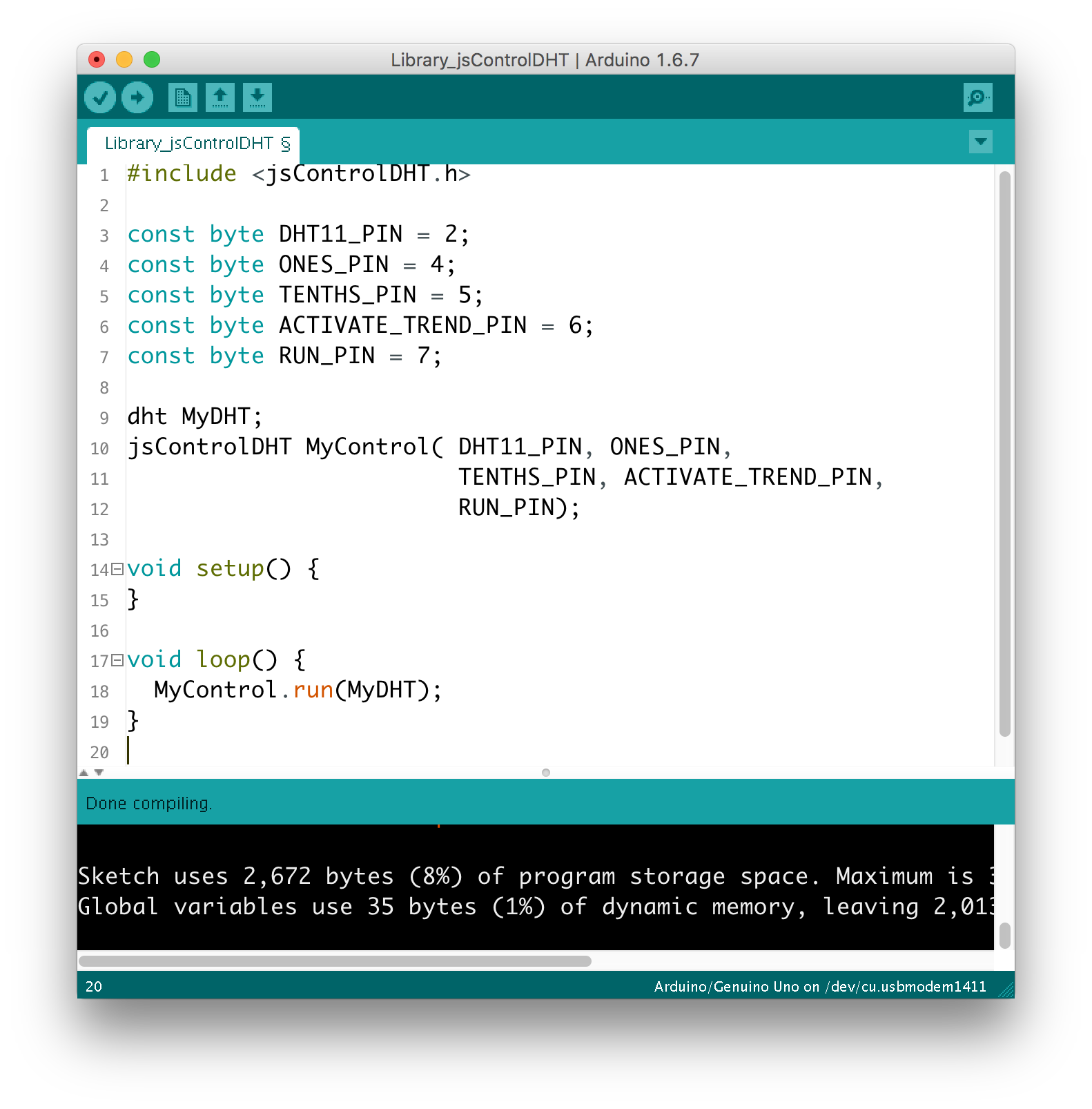
Resten af sketchen kommer til at se således ud:
- Først instantieres objektet MyDHT – det er af klassen dht.
- Så instantieres objektet MyControl – det er af klassen jsControlDHT.
- setup() er tom!
- Og loop() består kun af et enkelt kald til MyControl.run(MyDHT)!
IN SHORT:
Hele koden kan downloades her.
Fokus på Sproget
| Links | Links | Links |
|---|---|---|
| C++ #01 | C++ #02 | C++ #03 |
| C++ #04 | C++ #05 | C++ #06 |
| C++ #07 | C++ #08 | C++ #09 |
| C++ #10 |




 Previous Article
Previous Article Next Article
Next Article C++ Fokus på sproget #10
C++ Fokus på sproget #10  C++ Fokus på sproget #03
C++ Fokus på sproget #03  C++ Fokus på sproget #01
C++ Fokus på sproget #01  C++ Fokus på sproget #02
C++ Fokus på sproget #02  C++ Fokus på sproget #06
C++ Fokus på sproget #06  C++ Fokus på sproget #04
C++ Fokus på sproget #04  C++ Fokus på sproget #07
C++ Fokus på sproget #07  C++ Fokus på sproget #08
C++ Fokus på sproget #08